TextEdit User Guide
When you open TextEdit – click the top “Format” menu item – and then look for “Make Plain Text.” Once you’ve switched the document to plain text – now input your HTML code. Finally, try to save the document “test.html” and make sure to remove any instances of “txt” in the file name. May 29, 2012 Today we are going to write and save our first CSS file. Let’s begin by opening a text editing program. If you are on a Microsoft Windows PC open the program named Notepad (hold down the Windows Key on your keyboard and press R, then type notepad and press enter). If you are using a Macintosh computer, launch the application named “TextEdit” (which can be found in your Apps folder). First, use TextEdit, don't use Word. Before you save your document, select Make Plain Text from the Format menu. (If the menu says Make Rich Text then you are already in plain text mode.) If you save the document now, you should be able to give it whatever extension you want. Since the file is plain text, you can be sure that TextEdit won't. When I try to save a new file in TextEdit, I always get a popup saying I can't save with '.txt' at the end of the file name. I want to save a plaintext file, but TextEdit insists on saving as.rtf instead. It also lists.doc,.odt,.html, and some others. How can I save a TextEdit document as plain text?
You can use TextEdit to edit or display HTML documents as you’d see them in a browser (images may not appear), or in code-editing mode.
Note: By default, curly quotes and em dashes are substituted for straight quotes and hyphens when editing HTML as formatted text. (Code-editing mode uses straight quotes and hyphens.) To learn how to change this preference, see New Document options.
Create an HTML file
In the TextEdit app on your Mac, choose File > New, then choose Format > Make Plain Text.
Enter the HTML code.
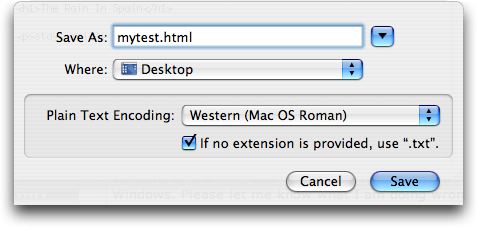
Choose File > Save, type a name followed by the extension .html (for example, enter index.html), then click Save.
When prompted about the extension to use, click “Use .html.”
View an HTML document
In the TextEdit app on your Mac, choose File > Open, then select the document.
Click Options at the bottom of the TextEdit dialog, then select “Ignore rich text commands.”
Click Open.
Always open HTML files in code-editing mode
In the TextEdit app on your Mac, choose TextEdit > Preferences, then click Open and Save.
Select “Display HTML files as HTML code instead of formatted text.”
Change how HTML files are saved
Set preferences that affect how HTML files are saved in TextEdit.
In the TextEdit app on your Mac, choose TextEdit > Preferences, then click Open and Save.
Below HTML Saving Options, choose a document type, a style setting for CSS, and an encoding.
Select “Preserve white space” to include code that preserves blank areas in documents.
If you open an HTML file and don’t see the code, TextEdit is displaying the file the same way a browser would (as formatted text).
A simple text editor is all you need to learn HTML.
Learn HTML Using Notepad or TextEdit
Web pages can be created and modified by using professional HTML editors.
However, for learning HTML we recommend a simple text editor like Notepad (PC) or TextEdit (Mac).
We believe in that using a simple text editor is a good way to learn HTML.
Follow the steps below to create your first web page with Notepad or TextEdit.
Step 1: Open Notepad (PC)
Textedit Save As Html Code
Windows 8 or later:
Open the Start Screen (the window symbol at the bottom left on your screen). Type Notepad.
Windows 7 or earlier:
Open Start > Programs >Accessories >Notepad
Step 1: Open TextEdit (Mac)
Open Finder > Applications > TextEdit
Also change some preferences to get the application to save files correctly.In Preferences > Format > choose 'Plain Text'
Then under 'Open and Save', check the box that says 'Display HTML files as HTML code instead of formatted text'.
Then open a new document to place the code.
Step 2: Write Some HTML
Write or copy the following HTML code into Notepad:
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Step 3: Save the HTML Page
Save the file on your computer. Select File > Save as in the Notepad menu.
Name the file 'index.htm' and set the encoding to UTF-8 (which is the preferred encoding for HTML files).
Tip: You can use either .htm or .html as file extension. There is no difference, it is up to you.
Step 4: View the HTML Page in Your Browser

Open the saved HTML file in your favorite browser (double click on the file, or right-click - and choose 'Open with').
The result will look much like this:
W3Schools Online Editor - 'Try it Yourself'
With our free online editor, you can edit the HTML code and view the result in your browser.
It is the perfect tool when you want to test code fast. It also has color coding and the ability to save and share code with others:
Example
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Textedit Save As Html Format
Click on the 'Try it Yourself' button to see how it works.
Textedit Save As Html File
W3Schools Spaces
Textedit Save As Html File
If you want to create your own website and host your .html files, try our free website builder, called W3schools Spaces: